- Sat 11 April 2015
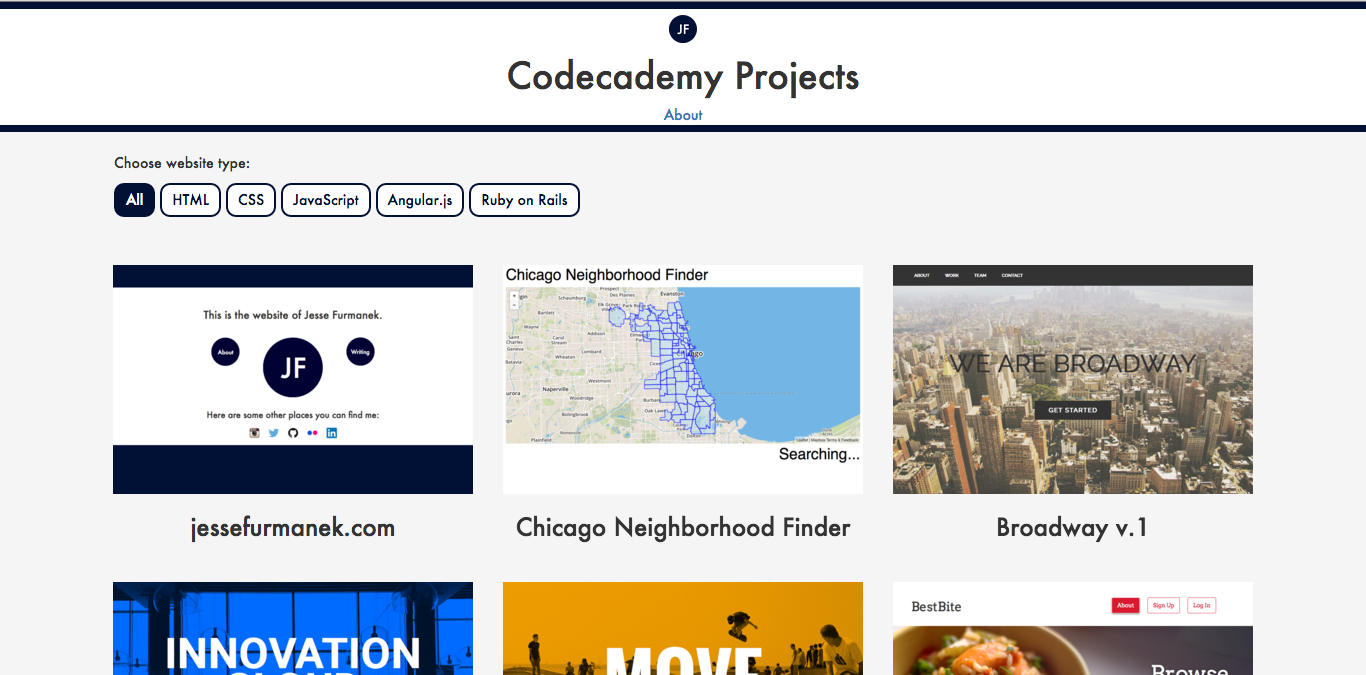
For the past three months, I've been attending the Codecademy Labs: Offline course in Chicago through their partnership with Dev Bootcamp, ReSkill USA. One of the final Ruby on Rails projects for the course involved creating a landing page that showcased our newly acquired web development skills. Having created a landing page of my own earlier in the course, I decided to flesh out the idea a little bit -- enter this little ditty:
Codecademyportfolio.jessefurmanek.com is a rails app that shows off all of the sites and pseudo-sites1 that I created during my time at Codecademy Labs: Offline. Most of the sites are part of the Codecademy curriculum, a few come from tutorials around the web, and others still are sites that I created on my own. The app uses Rails to model, route, and display the website data, Heroku to serve it, and the JavaScript library Shuffle.js2 to create the shifting effect seen when selecting new filters.
The code for all the sites listed in the portfolio (as well as the code for the portfolio itself) are up on Github, so feel free to take a look under the hood.
-
A lot of the sites we created were front-end only, meaning, some of the buttons didn't do anything when you clicked them the links generally don't take you to new websites. ↩
-
Shuffle.js is a great filtering library that I plan on using in future projects. Realitively well documented and easy to use -- you should check it out! ↩